
WordPressでのブログ執筆時に、Wordpressにログオンして投稿画面で文字入力をしてプレビューをして記事を完成させていませんか?
実はその方法、文字入力が多くなるとレスポンスが悪くなる上に、プレビュー時に毎回ボタンを押して表示させるという手間がかかり非効率です。
最近では、パソコンにブログ向けテキストエディタを入れて編集するのが主流。リアルタイムプレビューをしながらオフラインで文字入力できて、他にもメリットが沢山あるのです。
今回は、Windowsユーザー向けのブログ向けテキストエディタの中でも、筆者が優秀だと感じた「Atom」の利点とインストール方法を紹介します。
1.テキストエディタ「Atom」とは
HTML対応のプレビュー機能を持つテキストエディタ、とだけ覚えておけば良いと思います。
詳しく解説すると以下のような感じです。
インターネット上では「マークダウン文法対応で便利」としてAtomを使う方が多いのですが、マークダウン文法など知らず使わずでも便利なテキストエディタです。
2.Atomの利点とは
(1)Wordpressエディタより優れている点
WordPressのエディタというのは「ブラウザでサーバにアクセスして表示したフォームに入力する」形なので、機能的な制約があって不便です。
WordPressの標準エディタは、以下の欠点があり使いにくいです。
・下書き保存時にボタン押下で保存するのが面倒
・プレビュー表示もボタン押下で表示やリロードが遅い
・入力用の縦スクロールバーでなく全体縦スクロールバーが動くことがある
さらにビジュアルエディタは勝手にタグが挿入されるなど不便極まりなく、かといってその不便さをプラグインで解消するとWordpressが重くなるのでオススメできません。
その点でAtomは便利なもので、以下の利点があります。
・HTMLタグに色が付くので見やすく編集しやすい
・エディタ画面とプレビュー画面を左右に配置できる
・エディタに文字を入力した瞬間にプレビューが更新される
・Ctrl+Sで頻繁に保存できて安心
当然ながらプレビューの再現性は劣りますが、CSS追加適用できるのでそこそこ高い再現性を誇ります。実用としては充分でしょう。
(2)Windows Live Editorエディタより優れている点
ブログ向けテキストエディタで使いやすいと言われている「Windows Live Editor」は、
・プレビューでRetina向けの画像縮小に対応していない
・画像にテキストを回りこませることができない
という状態で使い物にならないというのが筆者の感想で、この点も「Atom」は対応できています。
ちなみにMacではAtomよりも評判の良いソフトがあるようで「WindowsではAtomが最強」というのが筆者の感想です。
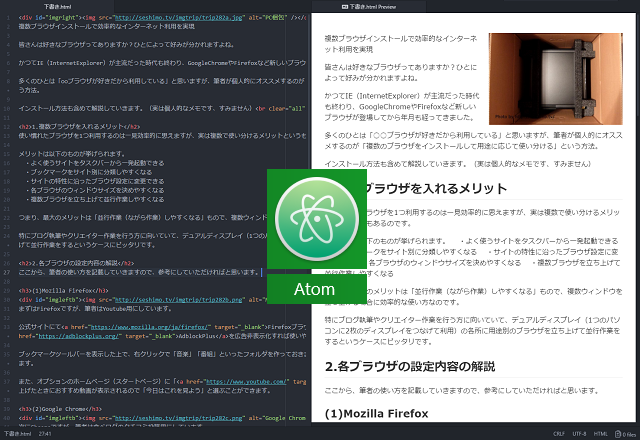
3.実際のエディタ画面
エディタ画面は以下のとおりで、左側で文字入力していくと右側のプレビューにリアルタイム更新されていきます。

iF-Log Atomエディタ紹介のサイトに動画が掲載されていて、わかりやすいです。
4.インストール方法
まずは初期のインストール方法を紹介します。だけでなく、Wordpressエディタとして便利に使うための設定まで解説していきます。(Windows10でのインストール方法です)
(1)インストールと日本語化
まずはAtom公式サイトにアクセスし、黄色い「Download」ボタンでダウンロードします。
ダウンロードした「AtomSetup-x64.exe」をダブルクリックすると、特にウィザードは無くデスクトップにAtomショートカットが作られて、Atomが起動します。
(2)起動時のWelcomeタブを常に非表示にする
初期表示時点で幾つかタブ付きのページが表示されていますが、コレ、Atomを起動するたびに出てくる不要なページですので消してしまいましょう。
⑬
まずは左半分に表示される「Welcome」タブのページ下部にある「Show Welcome Guide when opening Atom」のチェックボックスを外します。
そして、左側「Welcome」タブと右側「Welcome Guide」タブの×ボタンを押して閉じます。これでWelcomeとWelcomeGuideは次回起動時から表示されなくなります。
(3)起動時のTelemetryタブを常に非表示にする
おなじく「Telemetry Consent」タブも表示されていますので「No, I don’t want to help」ボタンを押します。これで「Telemetry Consent」タブも消えて次回起動時から表示されなくなります。
また、青いダイアログボックスで「Register as default atom:// URI Handler?」と出ていますが、これも「No, Never」を押して消します。
(4)メニューを日本語化する
標準だとメニュー類はすべて英語となっていますが、日本語に変えることができます。
①画面左上のメニューから「File」→「Settings」を選択
②Settingタブが表示されるので、左側の「Install」をクリック
③インストールパッケージ欄に「Japanese-menu」と入れてEnter
④「Japanes-menu」の「install」ボタンをクリック
⑤20秒くらいするとインストールが完了し、自動で日本語化される
上の説明でわかりにくい場合はエンジニアの入り口サイトで画像付き解説を見ながら実施するといいでしょう。
5.実際に使用してみる
もっと設定が必要ですが、ひとまず動作のイメージをつかむのと動作確認のために文章入力とプレビューをしてみます。
(1)HTMLファイルを新規保存する
ファイルは保存しないとリアルタイムプレビュー機能は利用できないので、まずは保存します。
①Ctrl+S(Ctrlキーを押しながらアルファベットのS)を押す
②デスクトップ等に「下書き.html」等のファイル名を付けて「保存」をクリック
(2)左側の階層を閉じる
保存すると、左側に「Project」タブが出てツリー形式でフォルダが表示されます。
Atomはファイル管理もできるのですが、筆者的にはこの「下書き.html」を使いまわして完成記事はWordpressに貼り付けて「Atomではファイル管理しない」ようにしています。そのほうが楽です。
①画面左上のメニューから「表示」→「ツリービュー」を選択
これで左の階層ビューが消えます。
(3)プレビューを表示する
保存した「下書き.html」に文字入力をしていくわけですが、入力した内容をプレビューで見るためにプレビュー画面を表示します。
①画面左上のメニューから「パッケージ」→「Markdown Preview」→「Toggle Preview」を選択
あとは左側に文字入力していくと、右側にプレビューが表示されます。もちろんHTMLタグもしっかり解釈して表示してくれます。
6.詳細設定でより使いやすくする
ここまでで最低限のプレビューまで実現できましたが、ここからより使いやすく設定することで次回以降の起動ですんなり編集に入ることができるようになります。
(1)プレビュー側の文字化け対策
最新バージョンでは解消していて特に何もする必要はないと思いますが、もしプレビュー画面が日本語表示されず文字化けしている場合は対策が必要です。
具体的には、以下のコードをエディタ1行目に記載するとプレビューが正しくなります。
<meta charset="utf-8">(2)エディタの折り返し位置の設定
標準状態でエディタ側に文字入力をしていくと、右端まで文字を入力したときに「自動で次の行に折り返しされず横スクロールバーが出る」ことになります。
自動で折り返しをしたほうが見やすいので、以下の設定をします。
①画面左上のメニューから「ファイル」→「環境設定」を選択
②設定タブが表示されるので、左側の「エディタ設定」を選択
②「ソフトラップ」にチェックを付ける
ちなみに、当画面にてエディタのフォントサイズなども変えることができます。
(3)エディタとプレビューを同時スクロールさせる
エディタの表示箇所に沿ってプレビューを同時スクロールさせることで、プレビューしやすくすることが可能です。
①画面左上のメニューから「ファイル」→「環境設定」を選択
②設定タブが表示されるので、左側の「インストール」を選択
②パッケージのインストール欄に「markdown-scroll-sync」と入れてEnter
④「markdown-scroll-sync」の「Install」ボタンをクリック
ただ、筆者のパソコンでは同時スクロールができないんです。方法は正しいと思うのですが、何故だろう?
(4)エディタの改行を有効にする
エディタ上でEnterの改行を入れたときにプレビューで改行が入らない場合があります。Wordpressでは「br」を入れずに改行されるのですが、HTML言語では改行は「br」なので標準でプレビュー側に改行が入りません。
エディタの改行をプレビューに反映させるには、
①画面左上のメニューから「ファイル」→「環境設定」を選択
②設定タブが表示されるので、左側の「パッケージ」を選択
③インストール済みのパッケージ欄に「markdown-preview」と入力
④「markdown-preview」の「設定」ボタンをクリック
⑤「Setting」セクションの「Break On Single Newline」にチェックを入れる
ただ、これを有効にしない(デフォルトはチェック無し)でも改行されるケースも見受けられ、一方でh2タグ直後に改行を2つ入れるとプレビュー全体の改行が無くなる等の挙動もあって完全に安定するわけではないです。
(筆者のパソコンでは結局、設定内でBreak On Single Newline にチェックを入れない形にしました)
(5)プレビューの背景を白にして見た目を整える
多くのブロガーはブログ背景を白にしているトレンドがあります。
プレビューの背景を白にして見た目を整えるには、
①画面左上のメニューから「ファイル」→「環境設定」を選択
②設定タブが表示されるので、左側の「パッケージ」を選択
③インストール済みのパッケージ欄に「markdown-preview」と入力
④「markdown-preview」の「設定」ボタンをクリック
⑤「Setting」セクションの「Use GitHub.com style」にチェックを入れる
(6)エディタの最終行に自動で改行が1つ入らないようにする
エディタに文字入力をして保存をすると、最終行に改行が1つ自動で入ります。
WordPressだとエディタの改行をbrに変換して表示するため、エディタで勝手に最終行に改行が入ってしまうのは困るという人もいるでしょう。
エディタの最終行に改行を入れないようにするには、
①画面左上のメニューから「ファイル」→「環境設定」を選択
②設定タブが表示されるので、左側の「パッケージ」を選択
③インストール済みのパッケージ欄に「whitespace」と入力
④「whitespace」の「設定」ボタンをクリック
⑤「Setting」セクションの「Ensure Single Trailing Newline」のチェックを外す
(もしかすると2行改行時の挙動はここの設定で何とかなるかもしれない)
上の説明でわかりにくい場合はKomura’s Oundサイトで画像付き解説を見ながら実施するといいでしょう。
(7)プレビューを綺麗に表示するためのCSSカスタマイズ
WordPressのプレビューと同じような見た目でプレビューできていない状態ですが、これを改善するためにWordpress側のCSSの一部をAtom側のCSSにコピーする必要があります。コピーせずに以下のコードを入れることでも対策できます。
CSSカスタマイズ画面を開く方法は、
①画面左上のメニューから「ファイル」→「スタイルシート」を選択
③表示された「styles.less」タブの末尾にCSSコードを記述していく
あとは以下のようなコードを追加していきます。
a.プレビュー側のフォント変更
このサイトの記載どおり、ブログと同じフォントを指定。引数有の指定を入れておくのがポイントです。
.markdown-preview, .markdown-preview[data-use-github-style] { font-size: 16px; font-family: Verdana,”メイリオ”,Meiryo,”ヒラギノ角ゴ Pro W3″,”Hiragino Kaku Gothic Pro”,”MS Pゴシック”,”MS PGothic”,sans-serif; }
b.CSSカスタマイズ
このサイトの記載どおり、末尾に
.alignleft { display: inline; float: left; margin-right: 20px; margin-top: 4px; }
.alignright { display: inline; float: right; margin-left: 20px; margin-top: 4px; }
を追加したら回り込みも正常表示できた。
c.ブログのStyle.cssの記述内容を転記する
各自のブログで個別にStyle.cssへ記述したCSSがある場合、このstyles.lessにも同じように記述すればブログと同じ見た目のプレビューに仕上げることができます。
#imgleft { padding: 0px 0px 18px 0px; font-size: 10px; float: none; }
@media (min-width: 640px) {
#imgleft { padding: 0px 15px 10px 0px; width: 324px; float: left; }
}
#imgright { padding: 0px 0px 18px 0px; float: none; }
@media (min-width: 640px) {
#imgright { padding: 0px 0px 10px 15px; width: 324px; float: right; }
}
#imgleftb { padding: 0px 0px 18px 0px; font-size: 10px; float: none; }
@media (min-width: 640px) {
#imgleftb { padding: 0px 7px 10px 7px; width: 690px; float: none; }
}
/* 各記事のポイント解説の枠 */
.mypoint2{
border-style:solid;
border-width:2px;
padding:8px 12px 8px 12px;
margin:0px 8px 0px 8px;
background-color:#fff4f4;
box-shadow:1px 2px 4px rgba(50,50,50,.5);
-webkit-box-shadow:1px 2px 4px rgba(50,50,50,.5);
-moz-box-shadow:1px 2px 4px rgba(50,50,50,.5);}
(8)前回のウィンドウ、タブ位置を記憶する
次回起動時も今回設定したウィンドウ、タブ種類をそのまま開く方法です。
このサイトの記載どおり、
①画面左上のメニューから「ファイル」→「環境設定」を選択
②設定タブが表示されるので、左側の「インストール」を選択
②パッケージのインストール欄に「remember-session」と入れてEnter
④「remember-session」の「Install」ボタンをクリック
5.注意点
気を付けたいのが、プレビューは「HTMLプレビュー」ではなく「マークダウン用HTMLプレビュー」を使用したほうが良いという点です。
HTMLプレビューも使用してみたのですが、
・文字入力時のリアルタイムプレビュー更新のリロードが雑で目がちかちかする
・プレビューが冒頭へ自動スクロールしてしまう
・デフォルトで文字化けするので冒頭にcharsetタグを入れる必要あり
・エディタの改行を認識してくれない
・日本語入力が突如としてアルファベット入力になってしまう
エディタとしては致命的とも言える動きで使い物になりません。
必ず「Markdown Preview」を使用することが大事です。
5.まとめ
文字入力編集の便利さと、リアルタイムプレビューの軽快さが魅力的なAtom。
初期インストールが少し手間なため当サイトでわかりやすく記述してみましたので、低いハードルで導入できれば幸いです。
以上、AtomテキストエディタでWordpressブログ記事の執筆を楽にする方法でした。